Использование тегов в социальных сетях
Почти каждому представителю современной молодежи знакомо слово “хештег” — отметка, которая указывает на тематику размещенного фото, видео или текстового поста в социальной сети. Отличительные особенности хештега:
- Он начинается с символа “решетка” (Shift + 3 в английской раскладке клавиатуры).
- Если состоит из двух и более слов, то эти слова не должны прерываться. Обычно либо между ними не ставят пробелы (например: #мыходилигулять), либо ставят знаки препинания или символ “нижнее подчеркивание” в тех местах, где должны быть пробелы (например: #мы_ходили_гулять).
- Если кликнуть на активный хештег, поиск выдаст другие записи с таким же хештегом. Именно поэтому хештеги часто применяются для упрощения поиска по паблику или по теме поста.

Что такое теги
Слово “тег” относится к разряду омонимов — слов, которые пишутся и произносятся одинаково, но имеют несколько отличающихся друг от друга значений.
Язык его происхождения — английский, с которого tag переводится как “бирка, этикетка”, а глагол to tag известен британцам в значении “метить, помечать”.
Исходя из этого, теги дают возможность поставить какую-то отметку, что-то обозначить. В частности, теги очень популярны в сфере информационных технологий, веб-дизайна, цифрового бизнеса.
Сегодня мы будет говорить о том, как писать теги для Интернета, а именно для социальных сетей и при создании сайтов.
Зачем понимать исходный код
Сначала поговорим о том, зачем вам нужно что-то знать о коде, если вы не программист. Да, здорово расширять свои границы. Но главное, что вы можете получить из этого знания — пользу для бизнеса.
Зная, как устроен исходный код, вы сможете:
Больше понимать в SEO-продвижении.
Если просто смотреть на страницу сайта, вы не сможете проанализировать, правильно ли настроено SEO-продвижение, а инструменты для анализа не всегда могут быть под рукой. Только в коде проверяют, на месте ли метаданные и обязательные элементы — основная информация для успешного SEO. Поэтому заглядывать в исходный код становится обычной практикой маркетологов или владельцев бизнеса, которые сами занимаются продвижением.
Плюс вам больше не будет казаться магией работа SEO-специалиста. Вы будете говорить на одном языке и понимать, как поисковики видят ваш сайт и что можно улучшить.
Анализировать сайты конкурентов на более глубоком уровне.
Если вы решите проанализировать сайты конкурентов, немного разбираясь в коде, вы сможете оценить не только визуальную и контентную стороны страниц. У вас получится определить, с помощью каких ключевых слов продвигается сайт, на какой CMS работает и немного больше понять стратегию продвижения конкурентов.
Составлять грамотные ТЗ для разработчика самостоятельно.
Вам будет легче представить и объяснить разработчику, как вы видите свою задумку. А значит, на финальной стадии работ не окажется, что всё сделано не так, а деньги и время уже потрачены.
Лучше понимать программистов.
Когда программист будет объяснять вам, в каких правках нуждается сайт компании, вы всё поймёте и сможете на равных обсудить это с сотрудником. Вам будет проще нанимать человека на IT-должность и разбираться в сметах на обслуживание сайта.
Экономить, самостоятельно внося изменения в сайт.
Экономнее изучить азы программирования и быстро устранять проблемы самостоятельно вместо того, чтобы нанимать программиста для выполнения небольших, но частых задач. Например, менять размеры баннеров или цвет текста на странице.
Что такое теги в Инстраграме
Пользователи Инстаграма уже не первый год активно пользуются тегам. Для этого им не требуется особых усилий. Чтобы поставить тег, нужно лишь добавить знак # перед любым словом без пробела. Например, если вы подпишите свою фотографию тегами #закат, то другой пользователь, когда будет искать тему #закат увидит все фотографии по данному запросу, в том числе и вашу.

Инстаграм – это активная и развивающаяся социальная сеть, с многомиллионной и разновозрастной аудиторией. В связи с этим одной из бизнес идей 2020 года является ведение бизнеса в инстаграм, поскольку превосходная площадка, подходящая для этого. Благодаря ведению бизнес-аккаунта в инстаграм многие предприниматели:
- Увеличили объем продаж;
- Осуществили анализ спроса посредством маркетингового исследования;
- Разместили таргетированную рекламу;
- Сделали компанию и продвигаемый ею бренд гораздо узнаваемой;
Зачем указывать теги и почему важно делать это правильно
Теги на YouTube – это ключевые слова и фразы, описывающие содержание видео. С их помощью поисковые алгоритмы распознают суть ролика.
Можно выделить несколько основных функций, которые выполняют теги:
- продвигают видео в поисковой выдаче по ключевым запросам;
- помогают попасть в рекомендованные видео по соответствующей тематике;
- повышают шансы на попадание в похожие видео к популярным роликам.
Если автор видео проигнорирует заполнение раздела с тегами, то YouTube подберет их автоматически. Однако в этом случае будут использованы общие ключевые слова, которые не отобразят уникальность конкретного ролика.
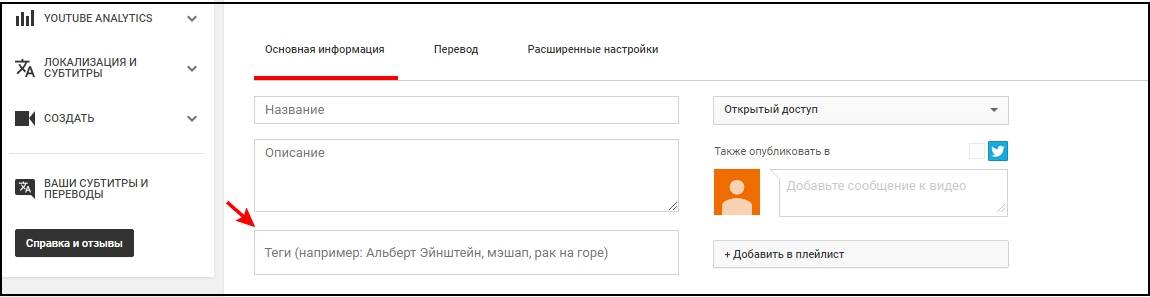
 Обязательно заполняйте раздел тегов при загрузке видео на YouTube
Обязательно заполняйте раздел тегов при загрузке видео на YouTube
Но и просто вписать в качестве тегов популярные запросы нельзя. Если указанные слова не будут релевантны содержанию видео, это обернется неприятными последствиями. Отсутствие просмотров, большое количество дизлайков, низкий показатель удержания зрителей – в результате ролик попадет в конец выдачи.
При указании тегов, абсолютно не соответствующих содержанию, YouTube отметит это как указание ложных метаданных. Автору будет вынесено предупреждение за попытку введения пользователей в заблуждение, а видео могут удалить.
Для чего нужны теги
Огромный плюс использования тегов — это гибкость. Они могут быть совершенно любыми, т. к. в сути своей это ключевые слова для информации. Как тег используют географические названия, даты, имена, понятия, описательные слова и т. д.
Второй плюс — это простота изучения в использовании тегов. Концепция сама по себе проста, а, потому, поняв ее и просмотрев примеры использования тегов другими пользователями какого-нибудь сервиса, можно без труда начать применять их для своей информации
Огромную роль теги играют при создании и написании текстов для сайта очень важно их грамотно применить, чтобы привлечь большую аудиторию пользователей и упростить поиск нужной для них информации.

Как разметить страницу с точки зрения семантики
Процесс разметки можно разделить на несколько шагов с разной степенью детализации.
- Крупные смысловые блоки на каждой странице сайта. Теги: .
- Крупные смысловые разделы в блоках. Теги: .
- Заголовок всего документа и заголовки смысловых разделов. Теги: .
- Мелкие элементы в смысловых разделах. Списки, таблицы, демо-материалы, параграфы и переносы, формы, цитаты, контактная информация и прогресс.
- Фразовые элементы. Изображения, ссылки, кнопки, видео, время и мелкие текстовые элементы.
Более подробно методика создания семантической разметки описана в навыке «Создание семантической разметки по макету» и профессиональных курсах HTML Academy.
Как точно не нужно делать
Не используйте семантические теги для украшательств. Для этого есть CSS.
Может показаться, что некоторые теги подходят для того, чтобы сделать страницу покрасивее, подвигать текст или добавить ему интервалов. Но то, что браузер по умолчанию отображает теги как-то, как вам нужно, не значит, что это нужно использовать. Посмотрим на пример.
Здесь сразу несколько ошибок:
- Тег должен использоваться для выделения в тексте цитат, а не просто случайного выделения текста. Так совпало, что в браузерах этот блок по умолчанию выделен, но это не значит, что нужно его использовать таким образом.
- Тег тоже использован для визуального «сдвига» текста. Это неверно, потому что этот тег должен быть использован только для обозначения списков, а во-вторых, в тег можно вкладывать только теги и ничего больше.
- Тег использован, чтобы визуально раздвинуть текст. На самом деле этот тег используется для выделения параграфов.
А любое выделение, сдвиг или иные превращения текста можно выполнить с помощью CSS.
Поэтому используйте семантические теги по назначению.
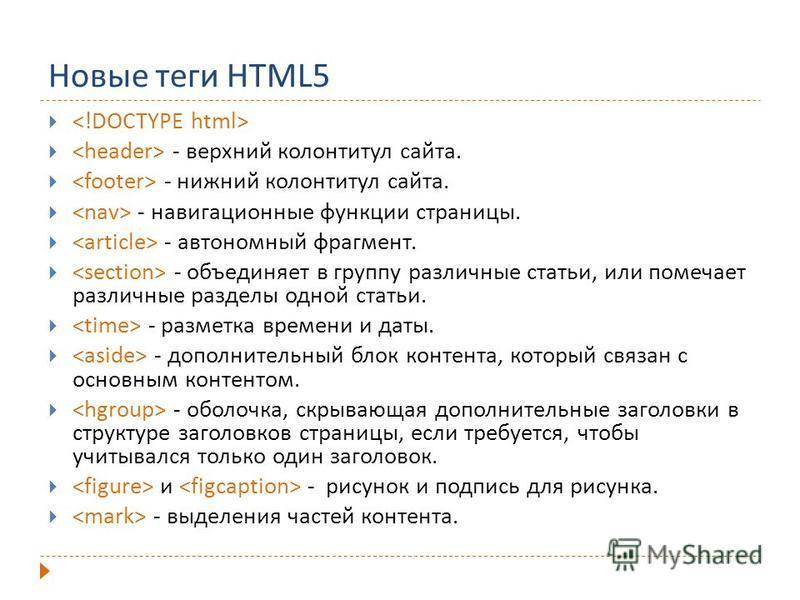
Как используются структурные теги?
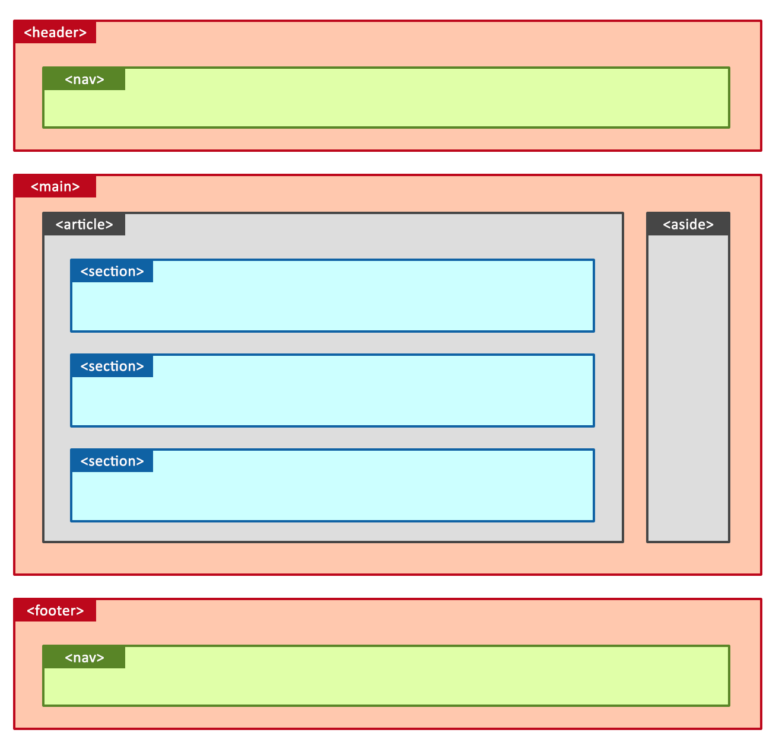
В рамках семантической маркировки особо интересен набор тегов, которые используются для определения основной схемы документа и деления его на логические части:
- Main: применяется для создания основного блока страницы. Это контент, внутри которого могут быть такие теги, как: Header, Section, Article и т. д. Содержимое Main должно быть уникальным. Это достигается двумя путями: выносом из блока контента, который повторяется на других страницах, или добавление к тегу Main идентификатора aria-labelledby.
- Headerили шапка внутри документа(не путать с <head> ), используется для заглавия статей или разделов. Хедер может содержать, помимо заголовка, дату публикации контента или оглавление статьи.
- Nav используется для включения меню в разные части сайта и содержит данные навигации. Тег nav является лишь оболочкой списков меню, поэтому между <nav> и </nav> должны вставляться <ul> и <ol>. Google может включать в расширенные сниппеты с быстрыми ссылками меню сайта, заданное через тег Nav.
- Section: служит для выделения разделов сайта. Типичный пример применения — лендинг или одностраничное портфолио, где элемент section вкупе с Id используется для перехода к разделам «Портфолио», «Контакты» и т. п. Этот элемент HTML5 создан специально для того, чтобы избежать чрезмерного употребления div class или div id со слишком глубокой вложенностью дочерних элементов. Все секции могут применяться как контейнеры для организации контента внутри них. Допустимо даже использование section внутри section, когда необходимо разделение на подразделы в рамках родительской секции или для сайта целиком, если речь об одностраничнике. Если разместить section внутри article, тег будет подчиняться семантике и контентным правилам статейных блоков. Бытует мнение, что подобное использование section может нарушить приоритеты структуры, но спецификация w3 содержит примеры таких вложений, поэтому конструкция считается валидной.
- Article: каждая статья сайта. Статьи в данном контексте — это блоки информации. Они могут быть новостями, лонгридами, инструкциями, постами блога, услугами и продуктами, но не обязаны ими являться. Суть идеи состоит в том, что в одном разделе присутствуют разные материалы article, сгруппированные с учетом некой логики внутри родительских тегов. Важный момент — тег может быть неуникальным в рамках сайта, содержать вложенные элементы того же или более высокого уровня — на новостных сайтах часто встречаются примеры article внутри article.
- Aside: боковая панель или сайдбар. На самом деле здесь можно разместить любой контент, косвенно связанный с основным содержанием страницы; категории, статьи, облако тегов, последние комментарии, связанные записи и т. д. Тег aside может быть дополнением материала страницы, либо содержать отдельную общую информацию в рамках сайта, например, боковое меню.
- Footer: представляет краткую информацию о разделе, авторах или сайте — авторские права, ссылки на служебные страницы и т. п. Футер должен располагаться внизу страницы, раздела, статьи и т. д.
Элементы header и footer — так называемые шапка и подвал обычно содержат неуникальную в рамках сайта информацию, кроме случаев, когда хэдер индивидуален для статьи.

Современные браузеры по умолчанию интерпретируют структурные теги в качестве блочных элементов. Для более старых версий, которые не поддерживают Html5, практикуется прямое указание display: block в CSS.
DOM (Document Object Model) – объектная модель страницы
Основным инструментом работы и динамических изменений на странице является DOM (Document Object Model) – объектная модель, используемая для XML/HTML-документов. Согласно DOM-модели, документ является иерархией, деревом. Каждый HTML-тег образует узел дерева с типом «элемент». Вложенные в него теги становятся дочерними узлами. Для представления текста создаются узлы с типом «текст».
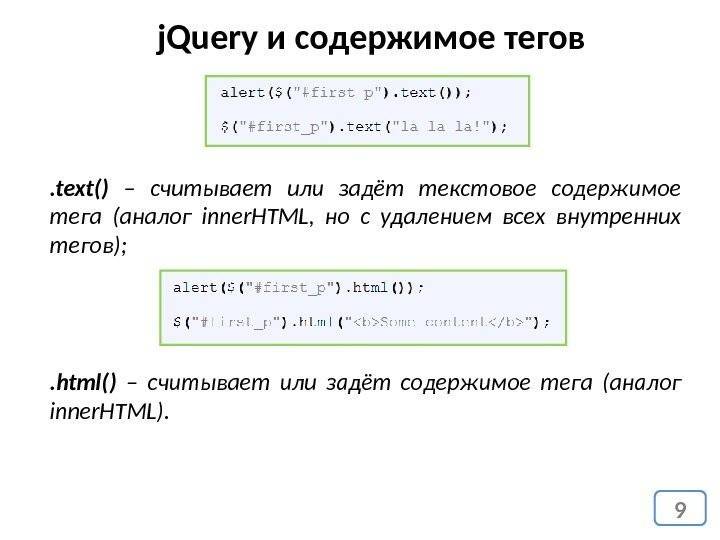
DOM – это представление страницы в виде дерева объектов, доступное для чтения и изменения через JavaScript.
При чтении неверного HTML браузер автоматически корректирует его для показа и при построении DOM. В частности, всегда будет верхний тег. Даже если в тексте нет – в DOM он будет, браузер создаст его самостоятельно. То же самое касается и тега. Например, если файл состоит из одного слова, то браузер автоматически обернёт его ви .
При генерации DOM браузер самостоятельно обрабатывает ошибки в документе, закрывает теги и делает все, чтобы корректно отобразить документ.
Динамические псевдо-классы
Динамические псевдо-классы – это :active, :hover, :focus. Динамические псевдо-классы срабатывают по определённому действию на странице, они работают для всех тегов, а не только для ссылок как многие думают и даже утверждают в своих блогах! Рассмотрим их применение:
p:active {background: red;} /* стиль, который применится к тегу по нажатию на него (клику мышью) */
input:focus {width: 400px;} /* стиль, который применится к элементу, на котором в данный момент фокус (работает, к примеру, для текстовых полей ввода: textarea, input). В данном случае по взятию в фокус, ширина input станет равна 400 пикселей, удобно использовать для красивого эффекта удлинения поля по клику. */
div:hover {background: green;} /* срабатывает по наведению курсора на элемент, в основном применяется для создания красивого эффекта при наведении на ссылки. */
Примените данные стили к нашему примеру выше, и вы сами всё увидите.
Проверьте основные теги для SEO на вашем сайте
Мы разобрались в HTML-тегах, узнали, как отредактировать код сайта в браузере и ничего не сломать. Теперь давайте проведём мини-SEO-аудит сайта, используя только его страницу и выдачу поисковика.
Для тренировки и насмотренности попробуйте найти в коде своей страницы указанные ниже теги. Они обязательно должны быть на каждой странице сайта как самые важные для SEO-продвижения.
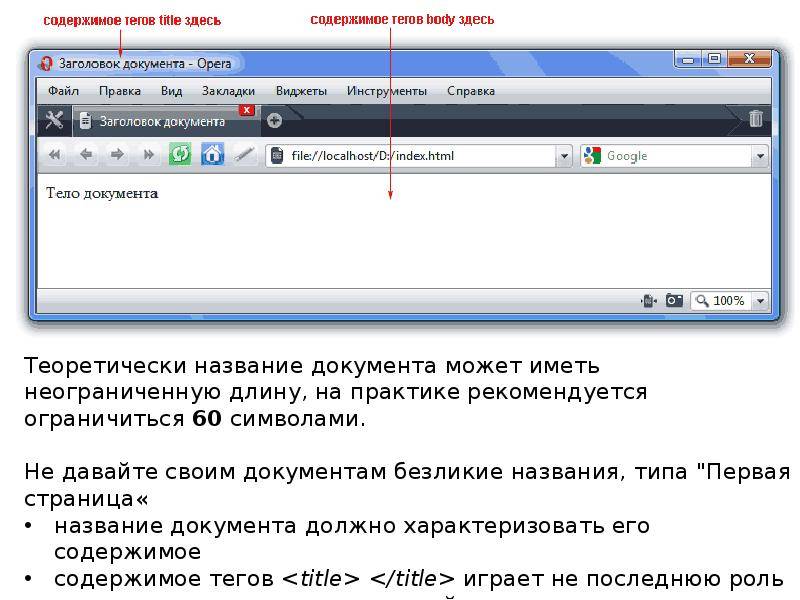
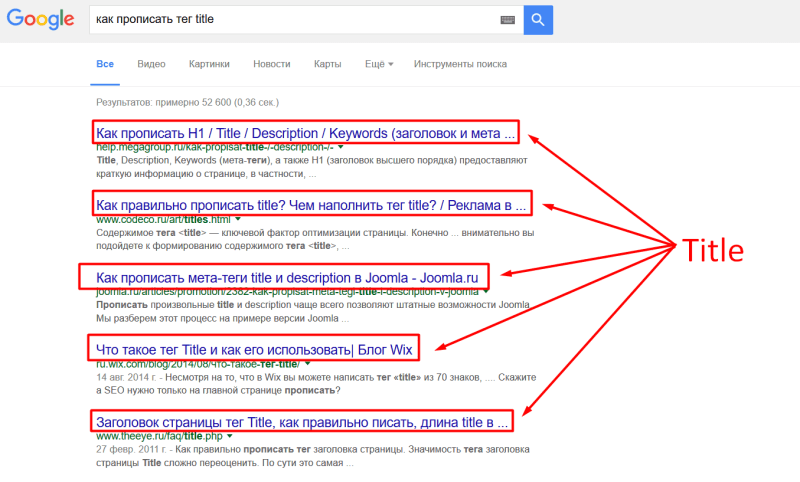
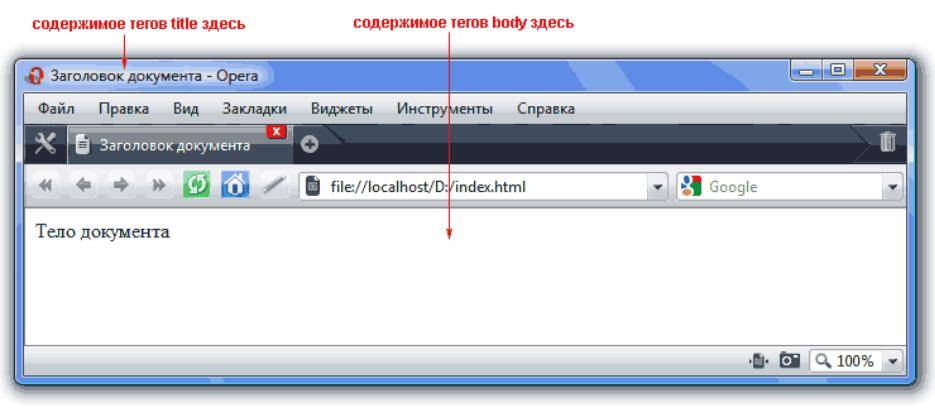
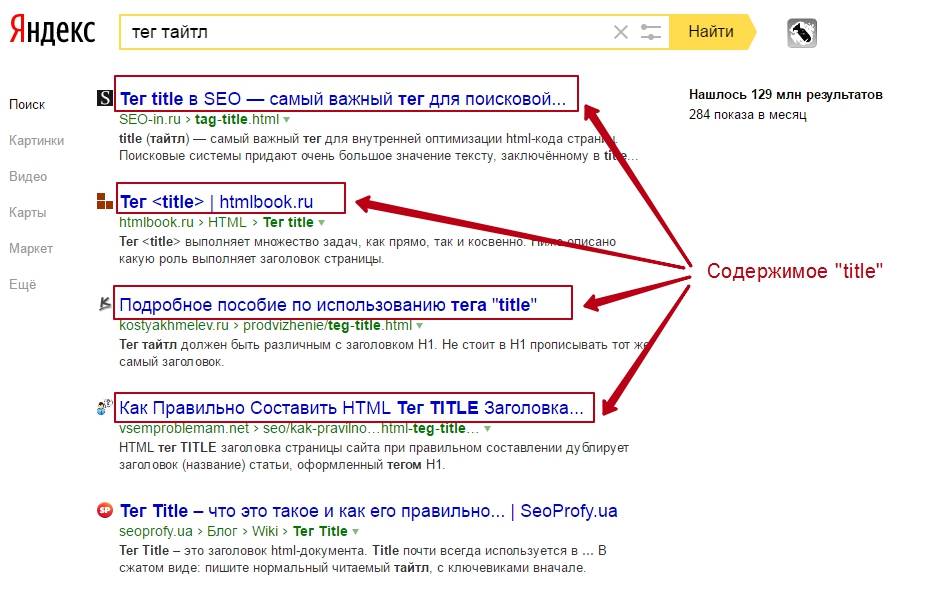
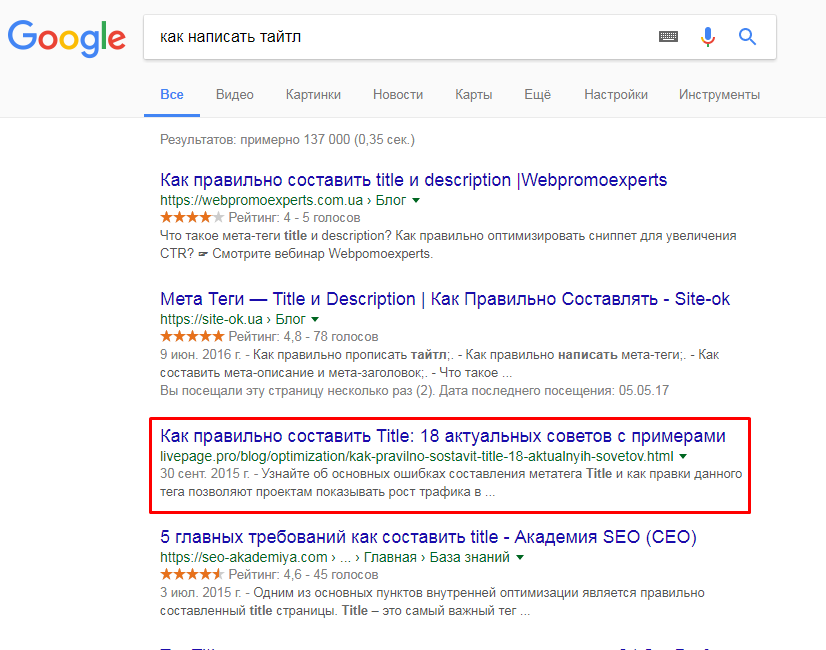
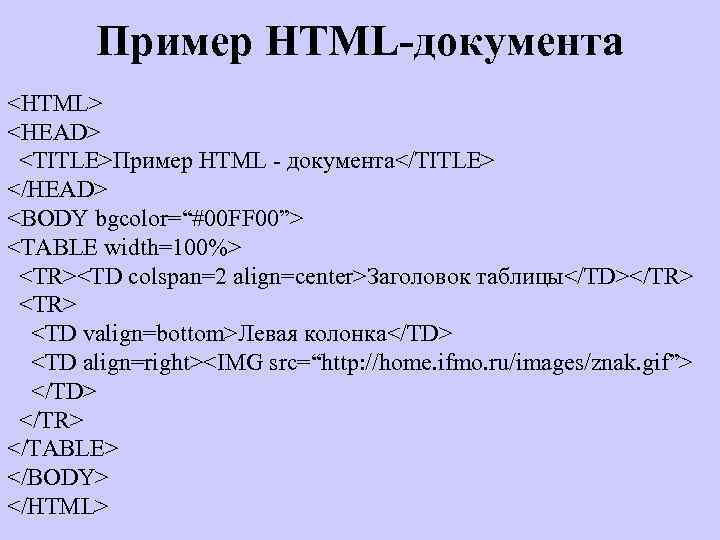
Title
<title>Заголовок страницы</title>. Это самый важный тег для SEO, его нужно заполнять для каждой страницы сайта. Информация из title не показывается напрямую на странице, но отображается в названии страницы в верхней области браузера:
Формы
| Тег | Описание |
|---|---|
| Создает интерактивную кнопку. | |
| Представляет набор предварительно определенных параметров для элемента. | |
| Определяет диалоговое окно или подокно. | |
| Задает набор связанных полей формы. | |
| Определяет HTML-форму для ввода пользователем. | |
| Определяет элемент управления вводом. | |
| Представляет элемент управления для создания пары открытого и закрытого ключей. | |
| Определяет метку для элемента управления. | |
| Определяет заголовок для элемента. | |
| Представляет скалярное измерение в известном диапазоне. | |
| Определяет группу связанных параметров в списке выбора. | |
| Определяет параметр в списке выбора. | |
| Определяет список выбора в форме. | |
| Определяет элемент управления вводом многострочного текста (текстовая область). |
Использование тегов при размещении видеозаписей на Youtube
Для видеохостинга “Ютуб” наличие тегов невероятно важно. Дело в том, что этот сервис помогает видеоблогерам продвигать свои каналы совершенно бесплатно, если соблюдены следующие условия:
- Пользователь не нарушает правил “Ютуб” и норм действующего законодательства.
- Видео на канале пользователя действительно интересные и нравятся зрителям, о чем свидетельствует количество просмотров, комментариев, положительных оценок, количество подписчиков.
- Канал оформлен правильно: есть обложка, заполнена вся необходимая информация. Это позволяет понять, что блогер настроен серьезно.
- Видео размещено правильно: название исходного файла соответствует будущему названию видео, само название интригующее, а также указаны теги.
Теги заполняются после загрузки видео в специальном поле. Они позволяют пользователю “Ютуб” найти видео по теме. Система анализирует теги и название видео, затем выдает его по запросу в поисковой строке.

Как придумать хорошее мета-описание
Разберёмся, как написать хорошее описание, которое будет выделяться в поисковой выдаче.
Один из самых простых и понятных способов составить правильный description для сайта — это представить себя на месте пользователя. Подумайте, что именно он ищет и на какие упоминания сразу отреагирует.
Изучите рынок и описания конкурентов. Посмотрите, что именно выделяет ваш продукт или сервисы среди конкурентов, и используйте эти преимущества при создании описания.
Постарайтесь донести мысли понятным языком и быть интересными для пользователей. Желательно, чтобы окончание описания было красивым, эмоционально цепляло или содержало бы в себе какую-то интригу.
Всего лишь одного правильно сформулированного предложения, словосочетания или ключевого слова хватит для того, чтобы убедить пользователя перейти именно по вашей ссылке. Например, если клиент только что разбил телефон и срочно нуждается в замене экрана, фраза замена стекла за 1 час при клиенте станет решающим аргументом в вашу пользу.
Учитывайте, что для продвижения совершенно не обязательно иметь описания на всех страницах, хотя это и предпочтительно. Со средствами автоматизации составление уникальных description не составляет труда.
Тем не менее, там где описания отсутствуют, поисковая система формирует их самостоятельно из контента страницы и часто делает это ничуть не хуже копирайтера.
Описания нужны в первую очередь для главной страницы и тех разделов сайта, которые нацелены на высокую посещаемость и аккумулируют органический трафик на сайте.
Выделите десять самых главных или популярных страниц на своём сайте и определите:
- Есть ли на них description;
- Как он согласован с вашим продуктом;
- Достаточно ли он убедителен для клиентов.
Если вы видите, что описание можно улучшить, обязательно сделайте это.
Если компания продает товар и услуги, то определиться с концепцией сниппета довольно просто. Он должен рассказывать о продукте и обо всём том, что помогает его продать.
Описания для личных страниц или компании, которая продвигает услуги для B2B, несколько сложнее. Рекомендуется делать упор на личный бренд или бренд компании. В описаниях для любых страниц необходимо продемонстрировать уникальность торгового предложения или содержимого страницы.
Не стесняйтесь повторять всё это по несколько раз на разных страницах, потому что при создании описаний не обязательна утончённость. Напротив, надо бить торговыми предложениями по пользователям как из пушек.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл и изображение) в любую папку на вашем жестком диске:
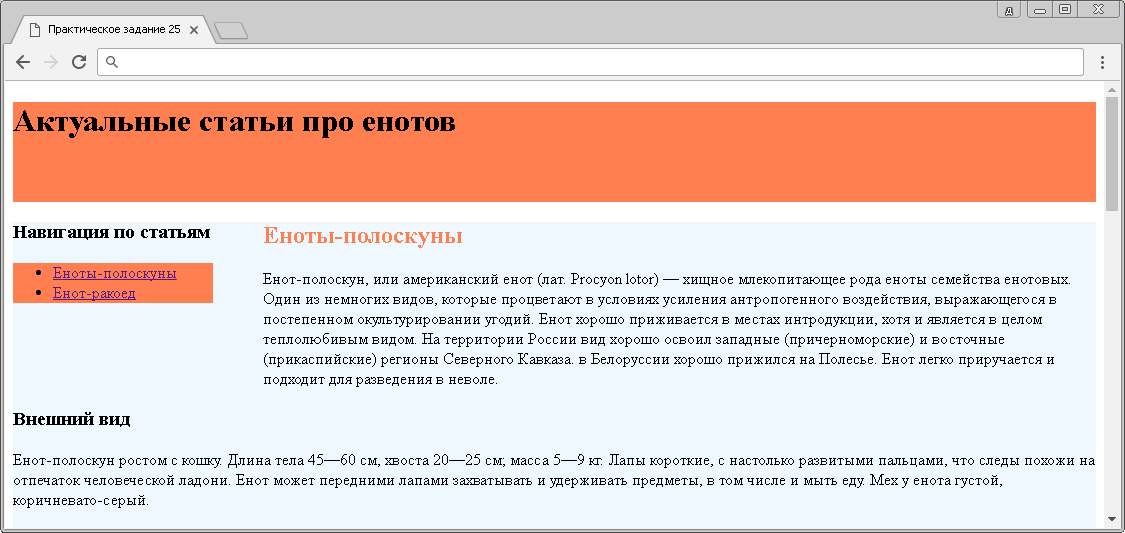
- Используя полученные знания составьте следующий одностраничный сайт посвященный енотам:

Практическое задание № 25.
Перед тем как приступать, внимательно изучите страницу, которую Вам необходимо будет повторить, открыв пример в отдельном окне.
Подсказка: в примере используются цвета coral и aliceblue.
После того, как вы выполните упражнение, пройдите валидацию документа на сайте W3C, при необходимости исправьте ошибки, а затем проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что результат вашего примера соответствует готовому примеру.
HTML тег кнопка
Построение изображения-карты
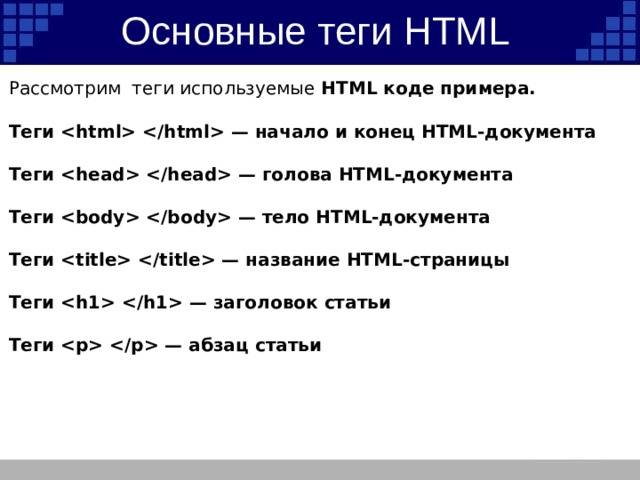
Как писать теги в HTML
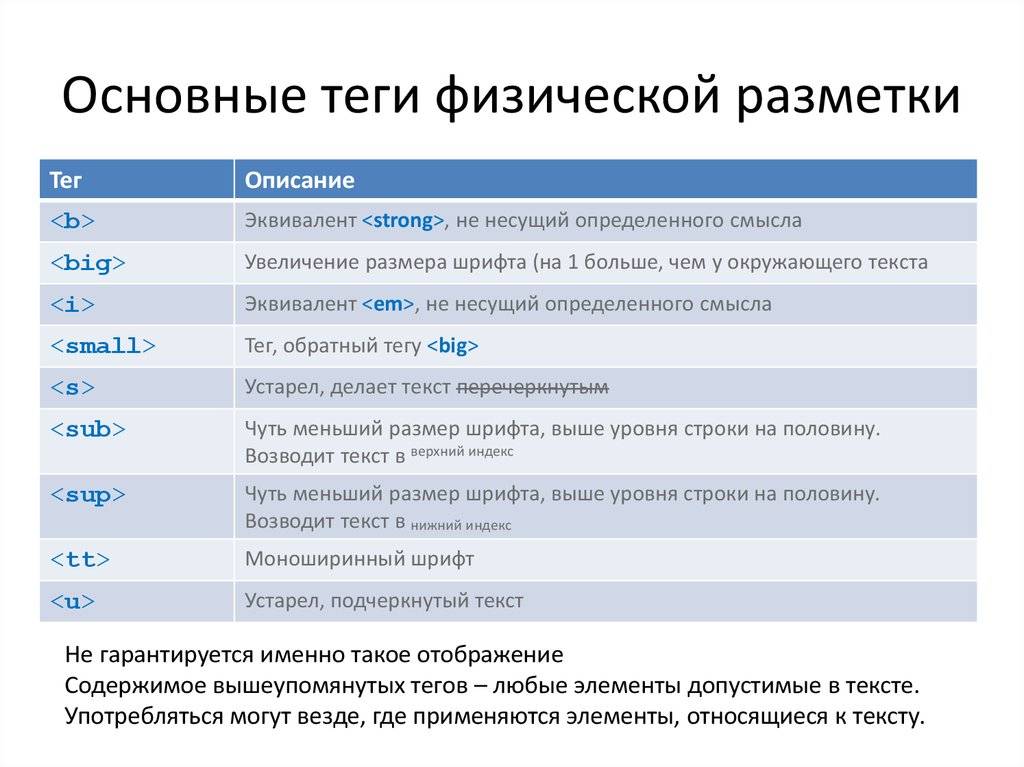
Каждый тег заключается в угловые скобки, в противном случае он тегом в HTML не считается, а потому будет выглядеть как просто текст. Как правильно: , . Как неправильно: title, b.
Каждый тег имеет какое-либо действие. В HTML абсолютно все пишется именно с помощью тегов, будь то шрифт текста или вставка изображения.
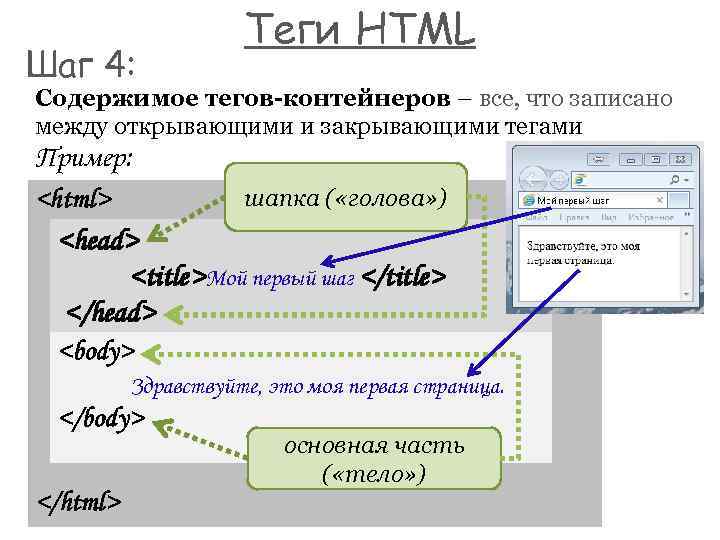
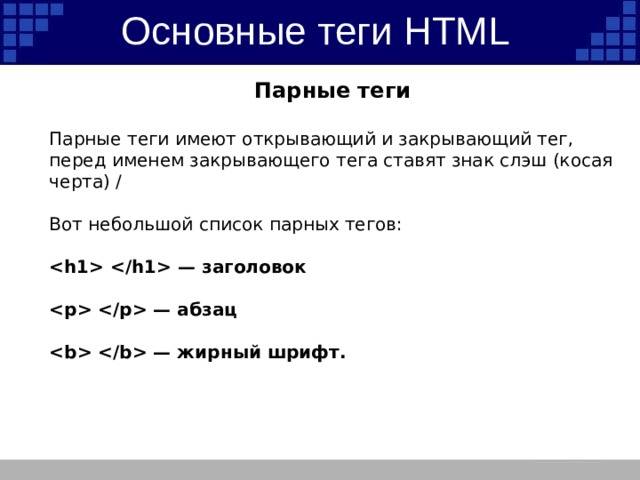
Есть парные теги, а есть непарные. Парные указывают на то, что действие определенного тега распространяется только на часть документа — ту, которая размещена между парными тегами. Тег, который указывает на конец фрагмента, пишется со слешем. Например, если нужно выделить текст жирным шрифтом: текст, выделенный жирным шрифтом. Если нужно вставить таблицу:
Непарные теги преимущественно связаны со вставкой какого-либо элемента, потому отсутствует необходимость указывать, на какой фрагмент документа распространяется их действие. К таким тегам относятся абзац, вставка изображения/видеозаписи/аудиозаписи, вставка символов маркированного списка и тому подобное. Например, чтобы вставить изображение, используется следующий тег: , чтобы вставить абзац — .
Помимо тегов существуют их атрибуты — своеобразные настройки тегов. Например, чтобы указать размер, цвет или тип шрифта, используется тег , но этого недостаточно, так как машине непонятно, какой именно размер или тип шрифта имеется в виду. Потому нужно конкретизировать с помощью атрибутов size, color и face
Они пишутся в тех же угловых скобках после тега, и важно задать значение атрибутов. Например
Это означает, что размер шрифта будет увеличен на два пункта, цвет текста — фиолетовый, а используемый шрифт — Tahoma. Также можно выбирать только один атрибут. К слову, код цвета пишется по принципу RGB. Можно просто посмотреть код выбранного цвета в “Фотошопе”.
Ошибка в коде называется ошибкой синтаксиса. Пропущенный символ, пропущенная или лишняя буква, опечатка — все это может повлиять на работу веб-страницы, а найти эту самую ошибку бывает очень трудно, особенно если код пишется в простом текстовом редакторе вроде “Блокнота”. Выручают специальные программы для веб-разработчиков, которые подсвечивают места, где есть ошибки.

4 РАЗНОВИДНОСТИ ПОИСКОВЫХ СИСТЕМ
1. Поисковые каталоги
В которых информация хранится в виде тем — категорий и подкатегорий. Достоинства каталогов в качестве материала, который представляет собой классическую и наиболее популярную информацию по представленной теме. Поэтому, каталоги являются первоисточниками для ознакомления с новыми темами, которые незнакомы пользователю. Однако, малоизвестные ресурсы, и при этом достаточно прогрессивные, в таких каталогах встречаются редко.
Например, к поисковым каталогам можно отнести всем известный сайт wikipedia.org, содержащий справочную информацию обо всех и обо всем.
2. Рейтинговые системы.
Вариация поискового каталога, которая предусматривает организацию выдачи по количеству обращений посетителей. То есть, основным критерием является популярность ресурса, которая, увы, не всегда свидетельствует о его полезности, содержательности и информативной ценности. Поэтому, рейтинговые системы больше всего подходят для поиска развлекательных и новостных материалов.
Примером рейтинговой системы является знаменитый портал оценки популярности интернет-ресурсов alexa.com.
3. Поисковые указатели
Отдельный класс, выделяющий данные поисковые системы среди всех прочих, которые организовывают поиск интернет-ресурсов по ключевым словам. Успех поиска полностью зависит от слов, заданных в запросе, и поиск с использованием ключевых слов и фраз далеко не всегда бывает эффективным, ввиду разнообразия «великого и могучего» языка. Однако, когда необходим редкий материал на конкретную тему, правильно подобранные ключевые слова делают данный вид поисковой системы незаменимым. Этот вид характеризует большую часть поисковых систем.
Современные поисковые системы с успехом объединяют все данные функции, постоянно совершенствуя механизмы поиска с целью сделать поисковую выдачу максимально релевантной, то есть максимально подходящей и соответствующей смыслу поискового запроса.
Постоянно идет работа над усовершенствованием алгоритма исключения из выдачи неправдоподобных результатов и борьба против недобросовестного продвижения «черных» оптимизаторов.
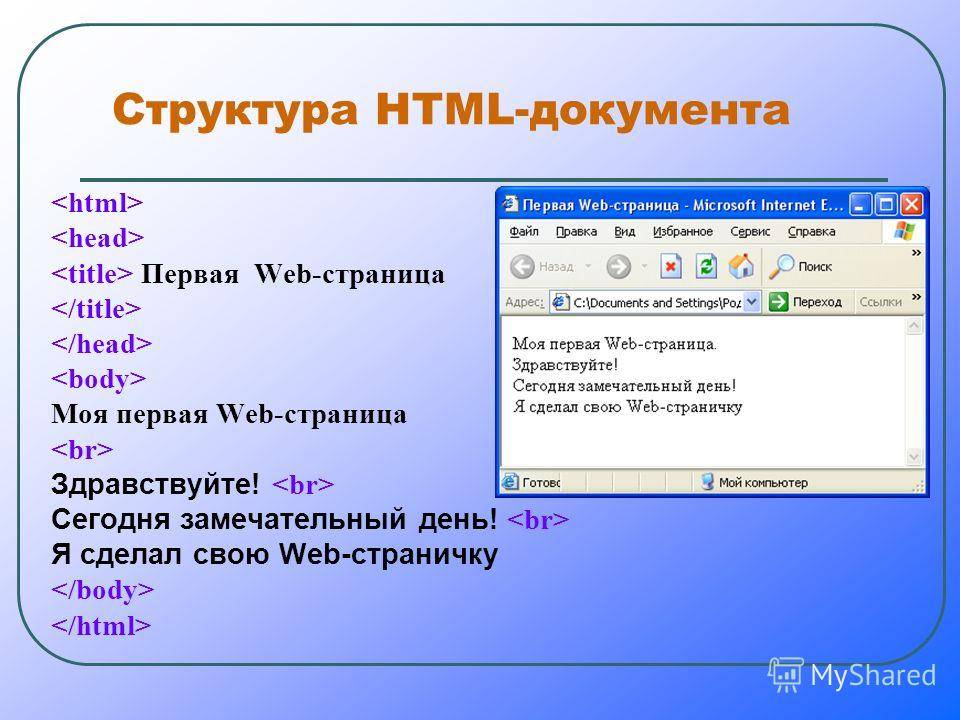
Что такое HTML
HTML — язык гипертекстовой разметки. На нём написано большинство сайтов в интернете.
Что можно узнать о сайте из исходного кода
Код сайта предназначен в первую очередь для браузера и поисковых систем. Браузеру он говорит, что и в каком порядке выводить на странице. Поисковые системы берут из исходного кода всю информацию о странице: заголовок, описание, метаданные — всё то, что потребуется, чтобы показать страницу в выдаче поисковика. Обычный пользователь тоже может прочитать этот специальный текст — достаточно знать, как он устроен.
Все элементы кода нужны для правильного расположения разделов и деталей страницы. Всё это вы сможете найти и проанализировать, внимательно изучив исходный код сайта:
- текст, который есть на странице;
- цвета, шрифты и размеры элементов страницы;
- иллюстрации, фотографии и другие детали;
- ссылки;
- важные теги, метатеги и атрибуты кода;
- скрипты, счётчики, генераторы заявок, коды идентификации в системах и пр.;
- данные JavaScript;
- ошибки и поломки в коде и прочее.
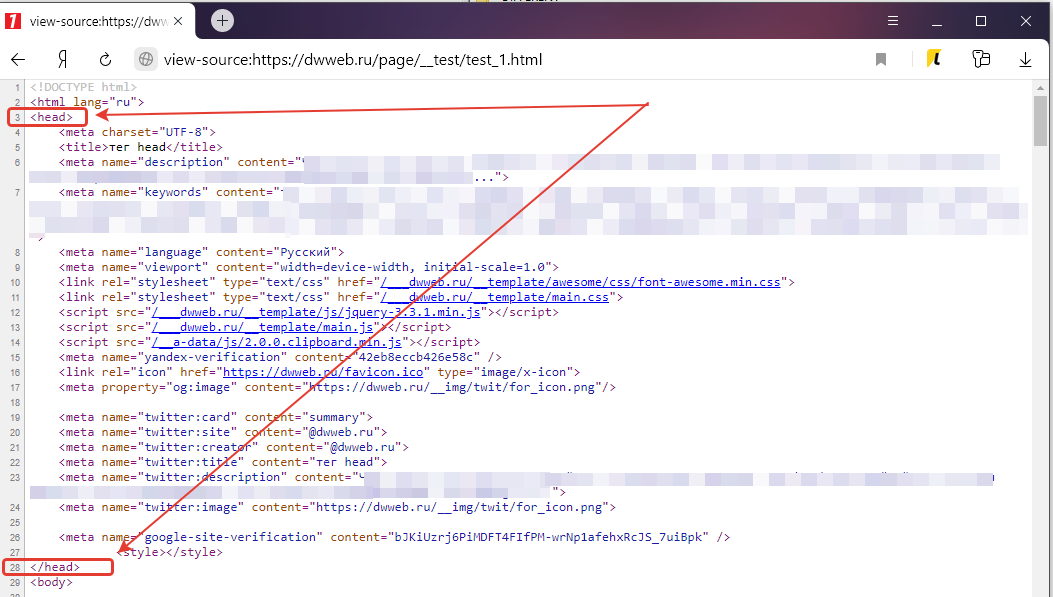
Чтобы лучше понять теорию, разберёмся в коде страниц блога RU-CENTER: найдём теги, картинки и другую информацию.
Для начала открываем страницу и вызываем интерактивный код (Ctrl + Shift + I). Откроется интерактивная панель с кодом, поделённая на две области. Слева — HTML-код (вкладка Elements), справа — CSS (вкладка Styles). Нам пока нужна левая часть с HTML.
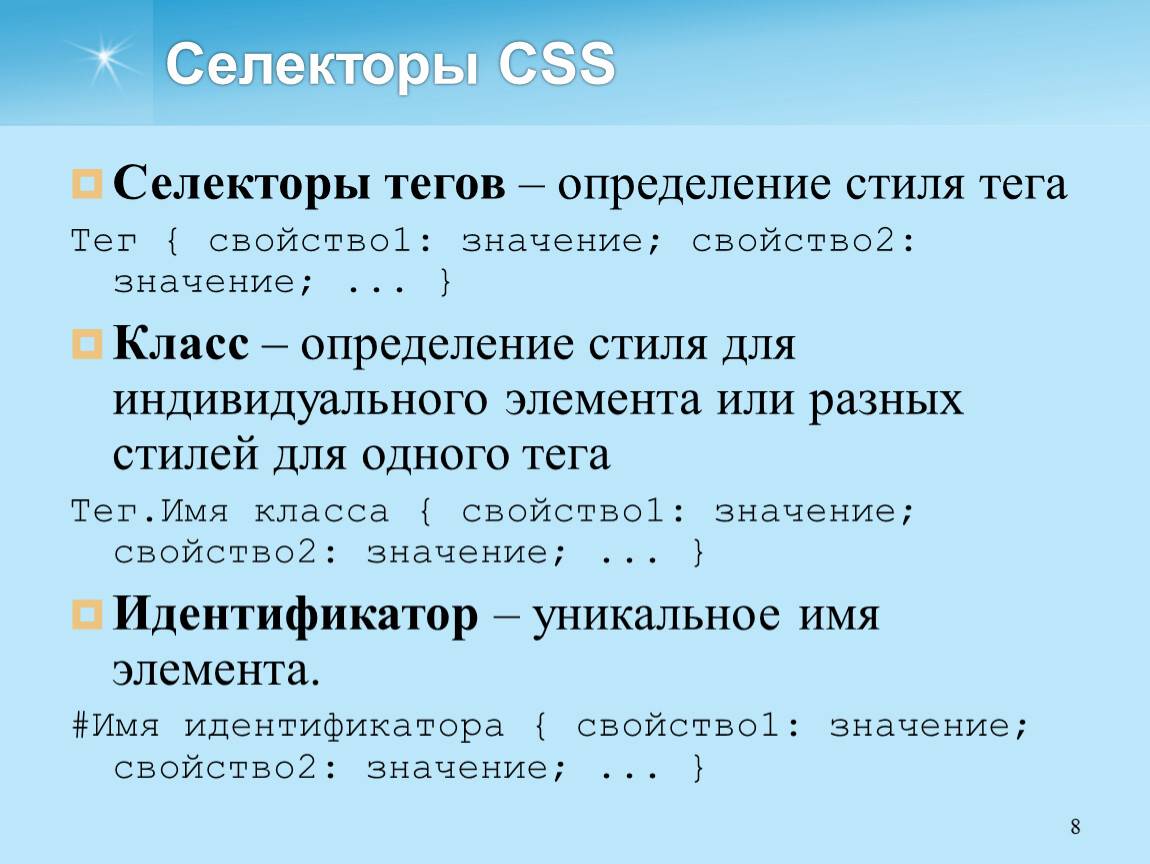
CSS 3 псевдо-классы
Вы уже ознакомились со всеми основными селекторами и вам на первых парах этого должно хватить с горкой. Однако в CSS 3 появилось множество новых псевдо-классов, теперь мы можем брать не только первого ребёнка, но и любого другого по счёту, можем идти от обратного, брать не первого, а последнего ребёнка и так далее и тому подобное. Всё это очень удобно и практично, разве что у вас могут возникнуть проблемы со старыми версиями IE. Давайте соберём все силы в кулак и пробежимся по всем оставшимся селекторам, чтобы потом уже вы могли иметь их ввиду при вёрстке собственного макета.
:last-child – аналог :first-child, только берёт не первого, а последнего ребёнка.
:only-child – сработает, если элемент (тег) является единственным ребёнком.
:only-of-type – сработает, если элемент (тег) является единственным ребёнком своего типа.
:nth-child() – обращается к потомкам по их порядковым номерам, можно обращаться ко всем чётным или нечётным (even или odd) числам. Например:
<style>
div p:nth-child(5) {background-color: green;} /* Обращаемся к 5 по счёту ребёнку, если он является тегом p. */
div p:nth-child(2n) {background-color: yellow;} /* Обращаемся к каждому второму ребёнку, если он является тегом p. */
div p:nth-child(2n+6) {background-color: red;} /* Обращаемся к каждому второму ребёнку начиная с шестого, если он является тегом p. */
</style>
<div>
<p>параграф</p>
<p>параграф</p>
<p>параграф</p>
<span>текст в спане</span>
<p>параграф</p>
<p>параграф</p>
<p>параграф</p>
<p>параграф</p>
<p>параграф</p>
<p>параграф</p>
</div>
Результат:
:nth-last-child – работает также как и предыдущий, но отчёт начинается с конца.
:first-of-type – первый ребёнок своего типа в рамках прямого родителя.
:last-of-type – последний ребёнок своего типа в рамках прямого родителя.
:empty – сработает для тех тегов, внутри которых нет ни одного символа (без текста).
:not() – делает исключение для заданных элементов. Пример:
<style>
p:not(.roll) {color: red;} /* для всех параграфов на странице делаем красный цвет текста, за исключением параграфов с классом roll */
</style>
<p class="roll">параграф с классом roll</p>
<p>параграф</p>
<p>параграф</p>
<p class="roll">параграф с классом roll</p>
Результат:












![[урок 3] . получение любой информации со страницы при помощи javascript - nagibaka.ru](https://kredit-on.ru/wp-content/uploads/a/a/1/aa18d385b5c165b4330ee86fe106b07b.jpeg)